vrony

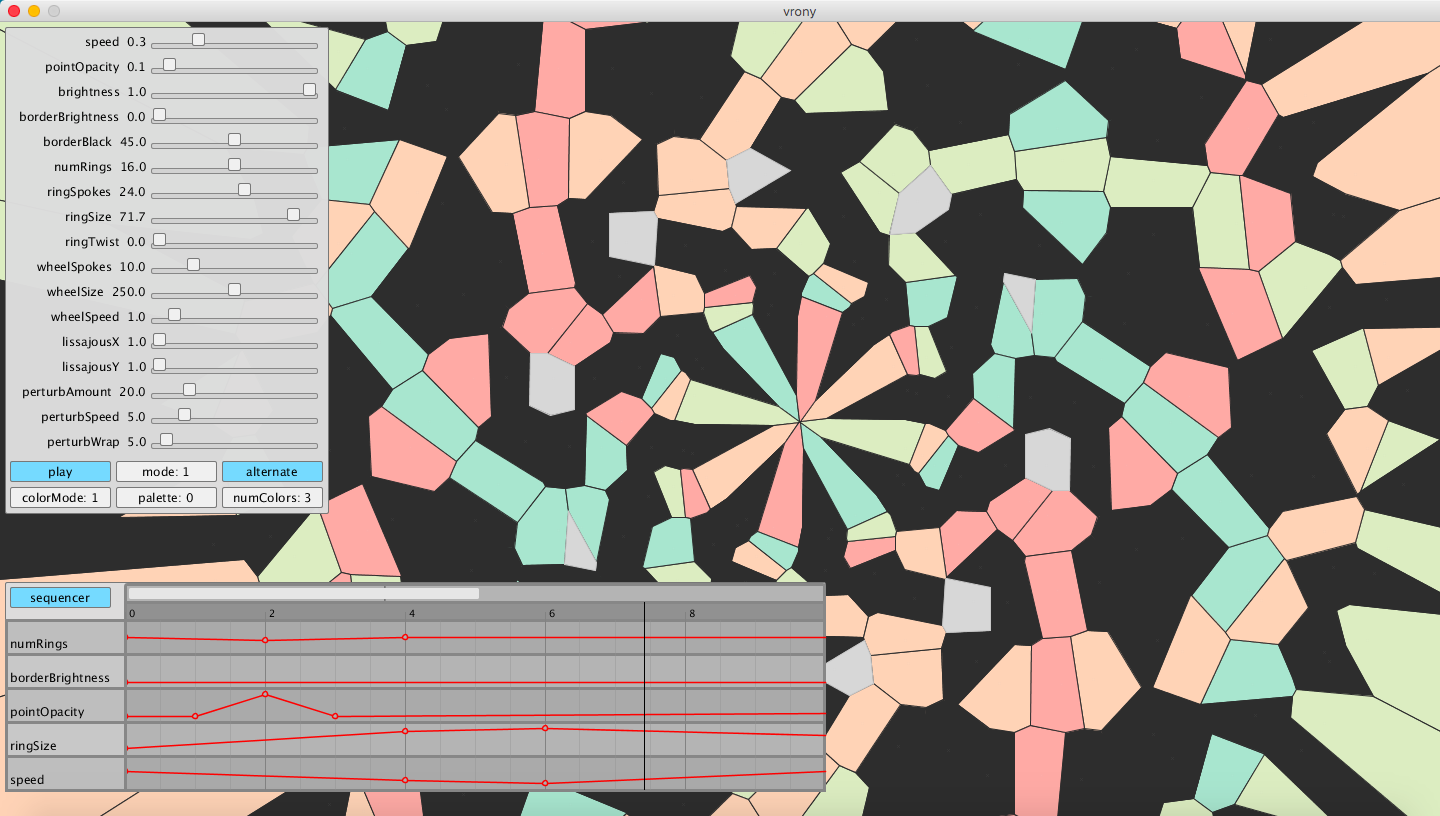
Vrony is a program written in Processing for exploring animated Voronoi diagrams. It contains a control panel with a number of ways to manipulate the animation.
One interesting feature is the sequencer, inspired by the music-making software Ableton Live. This allows the user to "automate" the parameters of the animation over time, to create complex long-running animations. The sequencer is designed such that it could be used with any Processing sketch. In the future it could be developed into a standalone library.
To run the sketch and view the code, visit the project on Github.
background
A Voronoi diagram is created by taking a set of points and calculating the region of space closest to each point, creating a tesselation of polygons. I figured this would be a good candidate for creating interesting animations due to its simplicity and ease of manipulation.
Normally I would use the JavaScript port of Processing (p5.js) for an in-browser experience, but for best performance with a large number of regions I opted to go with the Java-based original. This unfortunately makes it more difficult for people to try out.
I briefly researched the the various algorithms for generating the diagrams (Fortune's algorithm is an interesting one), but luckily I was able to find the Mesh Processing library by Lee Byron, which based on the O(n log(n)) QuickHull3D Java implementation by John Lloyd.
I also found an interesting paper from Craig S. Kaplan at the University of Waterloo, exploring this concept as early as 1999. One of the modes in vrony was inspired by a description from this paper.
notes
The mode determines how the control points are arranged, how they move during the course of the animation, and which parameters affect their movement. Currently there are two modes, each with enough depth to create a wide range of effects, but there are many still to be explored.
- In mode 0, the points are arranged in concentric circles, which can rotate in sync or in alternating directions. The circles can be "perturbed" or moved off-center, creating an off-kilter effect.
- In mode 1, the points form a circle of rings, with an additional "wheel" passing through the center of the rings. As the radius of the rings grows, they overlap and form complex interlocking shapes.
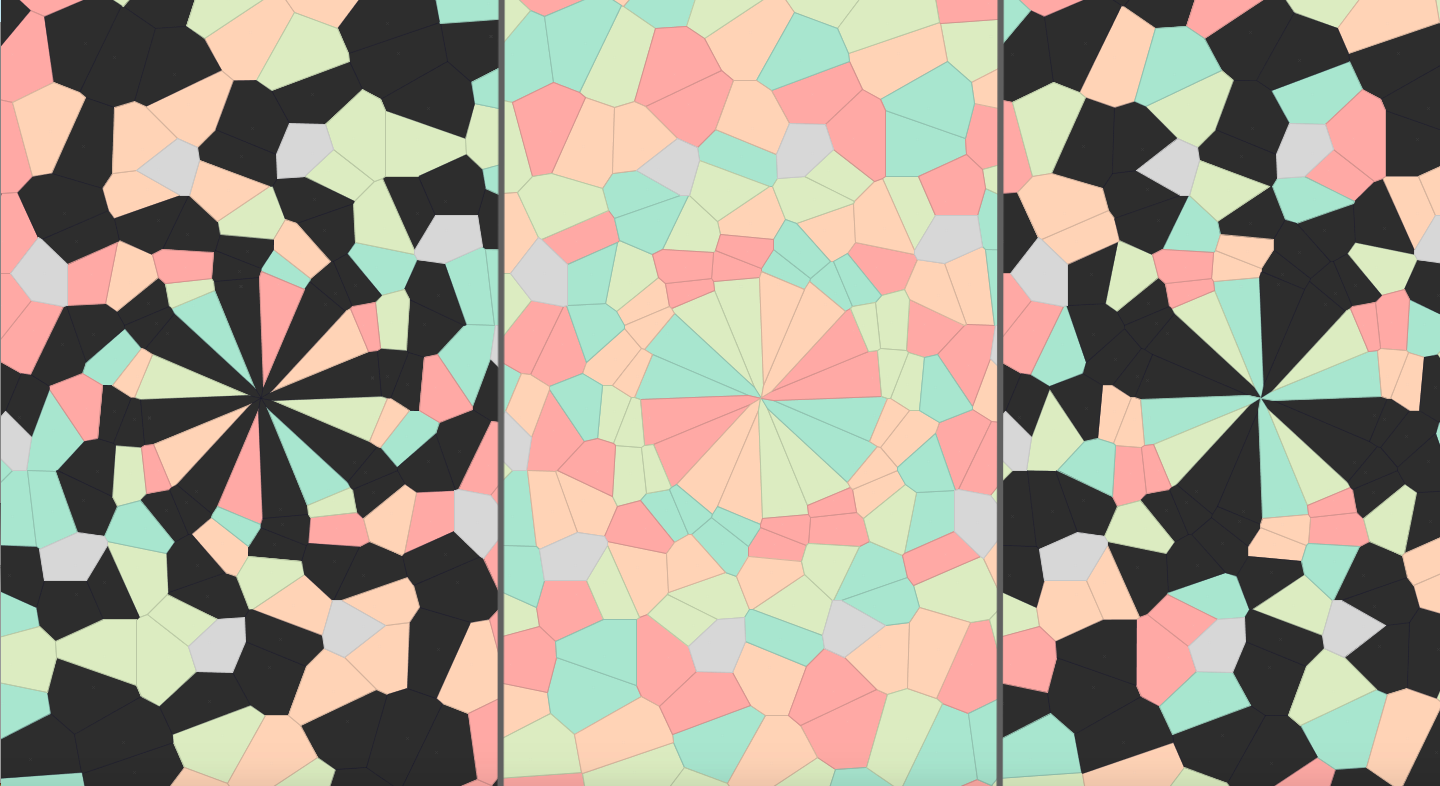
The color mode, along with num colors, determines the pattern for coloring the polygons. Simply changing these settings can significantly change the output, highlighting different substructures within the overall shape.
- In color mode 0, all polygons are colored, rotating through a palette of colors.
- In color mode 1, each ring is a solid color, alternating ring by ring between the palette colors and black.
- In color mode 2, each ring uses one palette color, with each segment of the ring alternating between that color and black.

The same scene drawn in three different color modes.
The sequencer is a proof-of-concept that needs some more work to be truly functional. Future enhancements might include:
- Saving and loading of sequence files.
- Scrollable list of sequence parameters.
- Adjusting the length of the sequence.
- A multi-shape LFO that could be added to any parameter.
- Video export.